برای اینکه بتوانیم در هر سیستم عاملی پروژه های ASP.net Core با استفاده از Docker انتشار دهیم می بایست مراحل زیر را دنبال نماییم.
برای شروع باید ابتدا یک پروژه ی ASP.net Core ایجاد میکنیم.
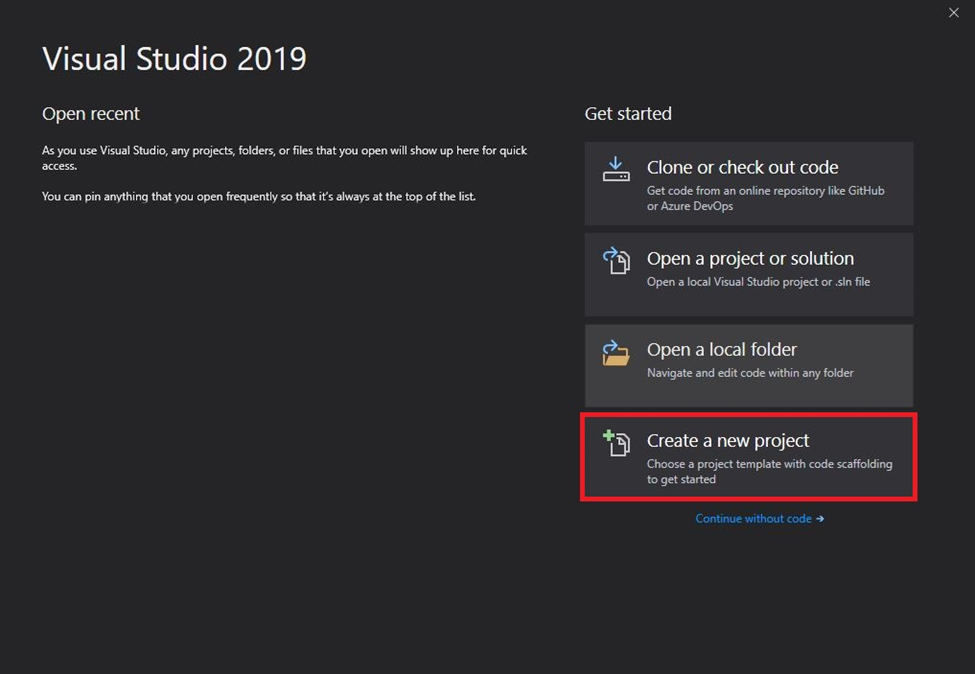
پس از نصب SDK نرم افزار Visual Studio را باز کنید. با صفحه شروع روبرو می شوید برروی گزینه ی Create a new project که در تصویر زیر مشخص است کلیک کنید:

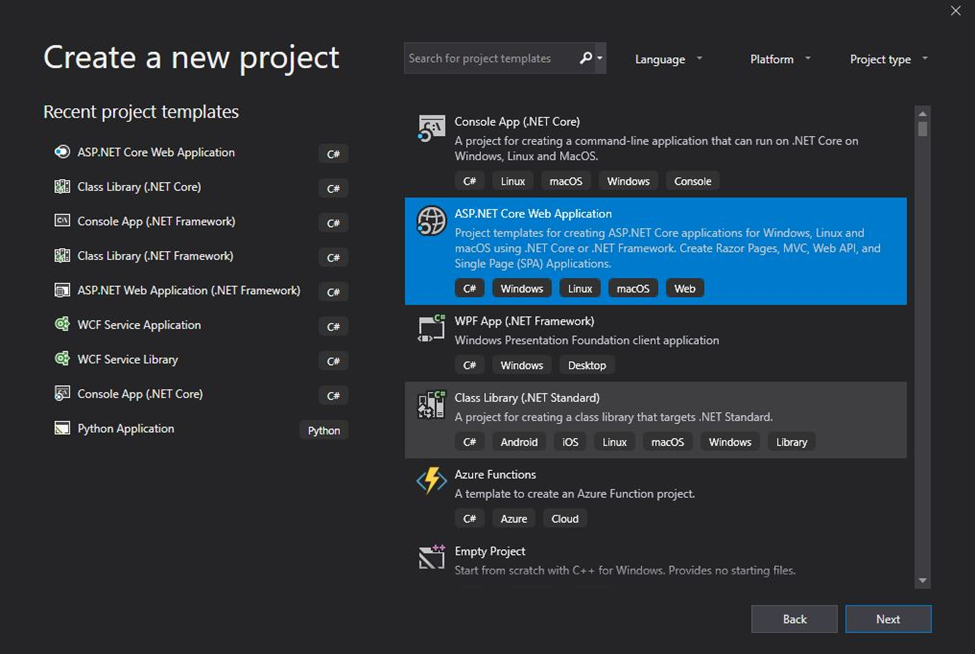
سپس در صفحه بعد گزینه ی ASP.net Core Web Application را همانند تصویر زیر جستجو و انتخاب میکنیم.

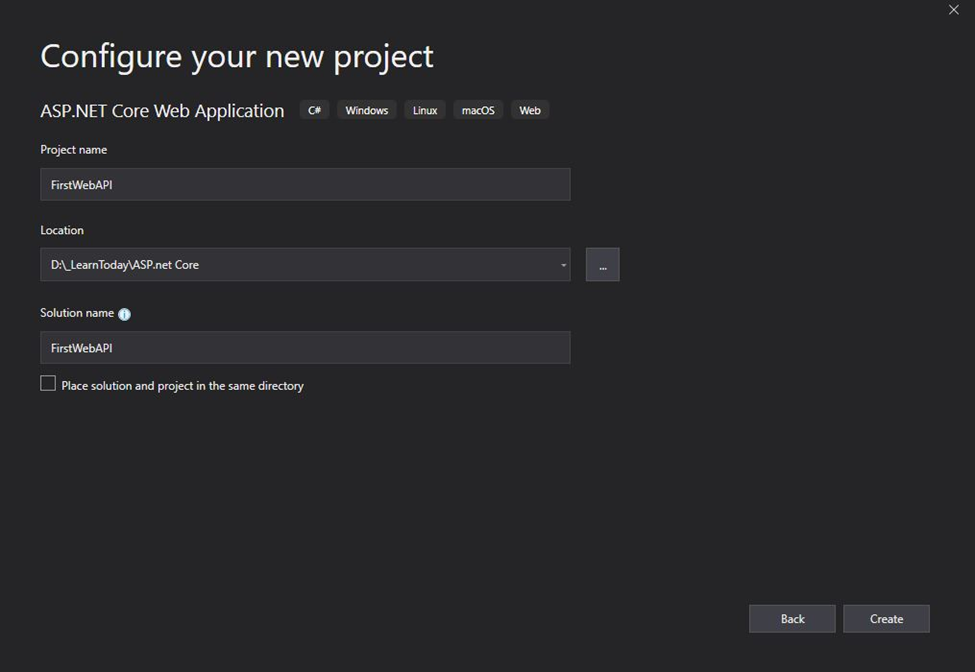
پس از آن در صفحه بعد مشخصات کلی پروژه خود یعنی نام، محل ذخیره سازی را وارد کرده و روی دکمه ی Create کلیک کنید.

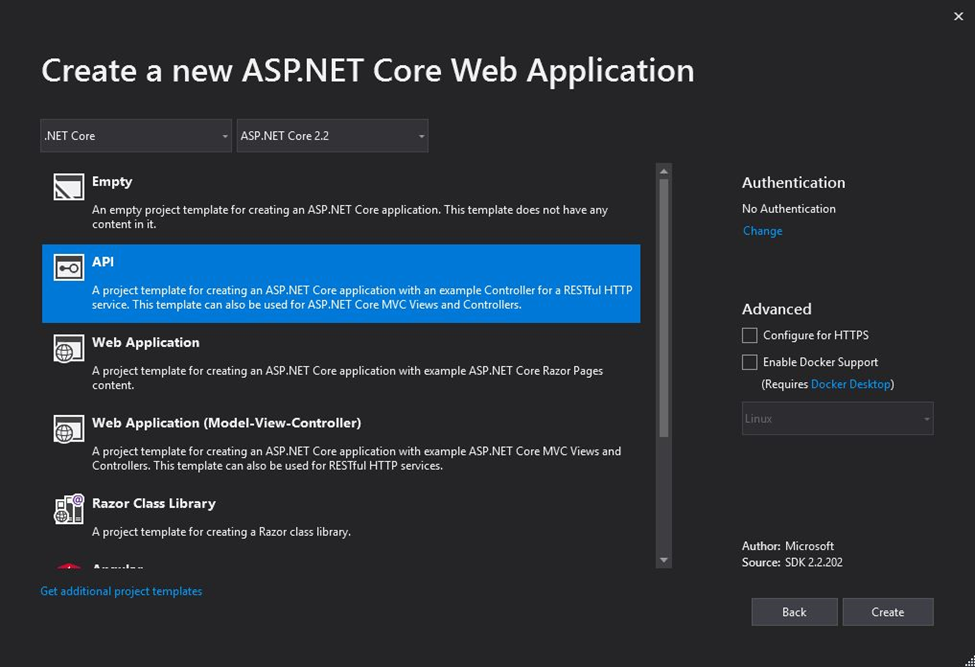
در صفحه بعد، در بالای صفحه نسخه ی ASP.NET Core مورد نظر خود را انتخاب و از لیست نشان داده شده همانند تصویر زیر گزینه ی API را انتخاب کنید.
توجه نمایید که دو گزینه ی Configure for HTTPS و Enable Docker Support غیر فعال باشد زیرا نمی خواهیم از این قابلیت ها استفاده کنیم. سپس روی دکمه ی Create کلیک کنید.

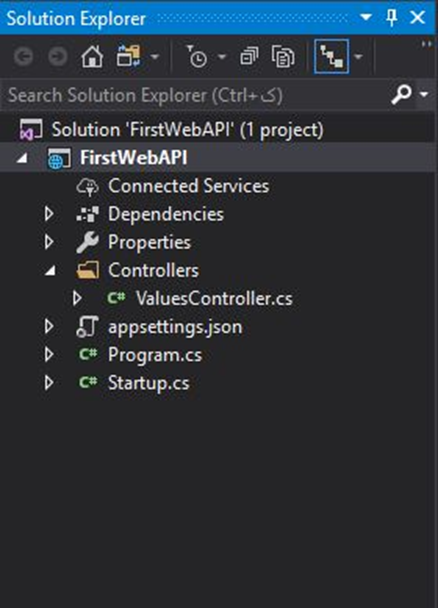
پس از انجام مراحل فوق، فایل های اولیه ی پروژه ی ASP.net Core شما ایجاد می شود. ساختار فایل ها و پوشه ها را می توانید در بخش Solution Explorer همانند تصویر زیر مشاهده کنید.

به صورت مختصر فایل ها و پوشه های مهم عبارتند از:
Program.cs : داخل این فایل، تابع اصلی یعنی main برنامه قرار دارد و اولین تابعی است که پس از شروع پروژه، اجرا می شود. در این فایل عموما تنظیماتی که به ندرت تغییر می کنند و مربوط به کلیات پروژه هستند نظیر تنظیمات Logها قرار می گیرد.
Startup.cs : داخل این فایل کلاس Startup قرار دارد. ما با این فایل در فرآیند توسعه پروژه های ASP.net Core خود خیلی کار خواهیم داشت. پروژه های ASP.net Core مبتنی بر سرویس و میان افزار هستند که همه ی آن ها در کلاس Startup تعریف می شوند.
Controllers : درون این پوشه کنترلرهای برنامه ما قرار دارد. همانطور که اطلاع دارید ASP.net Core از معماری MVC برای توسعه برنامه ها استفاده می کند.
نصب Docker روی سیستم عامل
حال Docker را روی سیستم عامل خود نصب کنید.
ایجاد Dockerfile
خوب حالا نیاز به یک فایل با عنوان Dockerfile بدون هیچ پسوند و پیشوندی دارید. این فایل را در پوشه پروژه ی خود ایجاد کنید. Dockerfile به منظور ایجاد Imageهای docker مورد استفاده قرار می گیرد و حاوی دستورالعمل ها و مراحل ایجاد Image دلخواه است.
Imageهای docker عملا نسخه های سبک شده ای از سیستم عامل های مختلف به همراه ملزمات دیگری هستند که برای اهداف خاص استفاده می شوند. برای مثال یک image داکر برای راه اندازی دیتابیس mysql وجود دارد که حاوی یک نسخه ی سبک شده از سیستم عامل لینوکس به همراه دیتابیس mysql که روی آن نصب شده است می باشد.
ما در این آموزش فرض می کنیم نام پروژه ی شما (همانند source code ارائه شده برای این آموزش DockerASPnetCore است. اکنون دستورالعمل های زیر را در Dockerfile که ایجاد کردید قرار دهید:
FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch
RUN mkdir /app
WORKDIR /app
COPY DockerASPnetCore.csproj .
RUN dotnet restore
COPY . .
RUN dotnet publish -c Release -o out
EXPOSE 5000/tcp
CMD ["dotnet", "out/DockerASPnetCore.dll"]در این دستورالعمل ها ما از Image پایه ی mcr.microsoft.com/dotnet/core/sdk:2.2-stretch استفاده کردیم که مربوط بهASP.net Core 2.2 است. اگر از نسخه ی دیگری از ASP.net Core استفاده می کنید لطفا Image مناسب را انتخاب و در فایل Dockerfile خود جایگیزین کنید. حجم این Image تقریبا 1.7GB است پس لطفا برای pull شدن آن کمی صبر کنید.
در قدم بعد با استفاده از دستور
RUN mkdir /appیک پوشه با نام app درون Image مورد نظر ایجاد می شود. سپس با دستور
WORKDIR /appپوشه ی جاری را به app تغییر می دهد. آنگاه فایل DockerASPnetCore.csproj پروژه ی ما را با دستور بعدی در Image کپی می کند. پس از آن با اجرای دستور
RUN dotnet restoreملزومات لازم برای پروژه ما از Nuget گرفته می شود.
در قدم بعد نیز کل فایل های پروژه ما درون پوشه ی app در ایمیج کپی می شود و پس از آن با اجرای دستور
RUN dotnet publish -c Release -o outپروژه ما build شده و در پوشه ی out منتشر می شود.
سپس با اجرای دستور
EXPOSE 5000/tcpامکان ارتباط پورت 5000 مربوط به Image با بیرون وجود خواهد داشت. و در نهایت با اجرای فایل out/DockerASPnetCore.dll توسط فرمان dotnet که به محض ایجاد یک container از روی image اجرا می شود پروژه ی ما را اجرا می کند.
ایجاد Docker Image
در قدم بعد باید از روی Dockerfile یک Image داکر ایجاد کنیم. بدین منظور دستور زیر را در خط فرمان در حالی که در پوشه ی پروژه ی خود هستید اجرا کنید:
docker build -t aspnet-app:2.2 .به جای aspnet-app:2.2 می توانید از هرنام و tag دیگری برای نام image خود استفاده کنید. پس از Image مورد نظر توسط داکر ایجاد شده و تمامی فرامین شما در Dockerfile به ترتیب اجرا می شود. اکنون می توانید با اجرای فرمان docker images در خط فرمان لیست imageهای خود را مشاهده کنید.
ایجاد Container و اجرای پروژه
اکنون که Image شما ایجاد شد، می توانید با اجرای دستور زیر در خط فرمان یک Container از روی آن ایجاد کرده و پروژه ی خود را اجرا کنید:
docker run -d -t -p 80:5000 --name app aspnet-app:2.2در صورتی که پروژه ی شما به صورت پیش فرض روی پورتی به جز 80 در حال اجراست لطفا مقدار 80 را به شماره پورت پروژه ی خود تغییر دهید. همچنین به جای app می توانید از هر نام دیگری برای container خود استفاده کنید.
نکته: در برخی موارد نیاز است برای اجرای برخی از دستورات docker خط فرمان خود را به صورت Run as adminstrator باز کنید کاربران linux نیاز به استفاده از دستور sudo دارند
برای مشاهده ی log پروژه ی خود می توانید دستور docker logs app را در خط فرمان اجرا کنید. اکنون پروژه در حال اجراست. با مراجعه به آدرسhttp://localhost:5000/api/Values از صحت اجرای پروژه اطمینان حاصل کنید.
