SignalR یک کتابخانه در ASP.NET Core است که امکان برقراری ارتباط بلادرنگ بین سرور و کلاینتها را فراهم میکند. این کتابخانه به طور خاص برای برنامههایی طراحی شده است که نیاز به تبادل اطلاعات سریع و بهروز بین سرور و کلاینت دارند، مانند چت آنلاین، برنامههای بازی، اعلانهای بلادرنگ، و غیره.
ویژگیها و عملکرد SignalR
ارتباط بلادرنگ: SignalR از پروتکلهای مختلفی مانند WebSockets، Server-Sent Events، و Long Polling برای برقراری ارتباط بلادرنگ استفاده میکند. انتخاب پروتکل به مرورگر و سرور بستگی دارد و به صورت خودکار توسط SignalR مدیریت میشود.
پشتیبانی از هابها: SignalR از مفهومی به نام “هاب” استفاده میکند که به شما امکان میدهد تا متدهای سرور را از کلاینت صدا بزنید و بالعکس. هابها به عنوان واسطهای بین سرور و کلاینت عمل میکنند و ارتباطات بلادرنگ را سادهتر میکنند.
مدیریت اتصالات: SignalR به طور خودکار اتصالات را مدیریت میکند و امکان پیگیری کلاینتهای متصل، ارسال پیام به تمام کلاینتها یا گروههای خاصی از کلاینتها را فراهم میکند.
مقیاسپذیری: SignalR از مقیاسپذیری در سطح سرور و کلاینت پشتیبانی میکند و میتواند با استفاده از تکنولوژیهایی مانند Redis ، Azure SignalR Service، و غیره، ترافیک را مدیریت کند.

در این آموزش، مقدمات ساخت یک برنامه Real-Time با استفاده از SignalR قرار داده شده است.
در این آموزش خواهید آموخت که چگونه :
یک پروژه وب ایجاد کنید.
کتابخانه سمت کلاینت SignalR را اضافه کنید.
یک SignalR Hub ایجاد کنید.
پروژه را برای استفاده از SignalR کانفیگ کنید.
کد ارسال پیام از یک کلاینت به تمامی کلاینت های متصل را اضافه کنید.
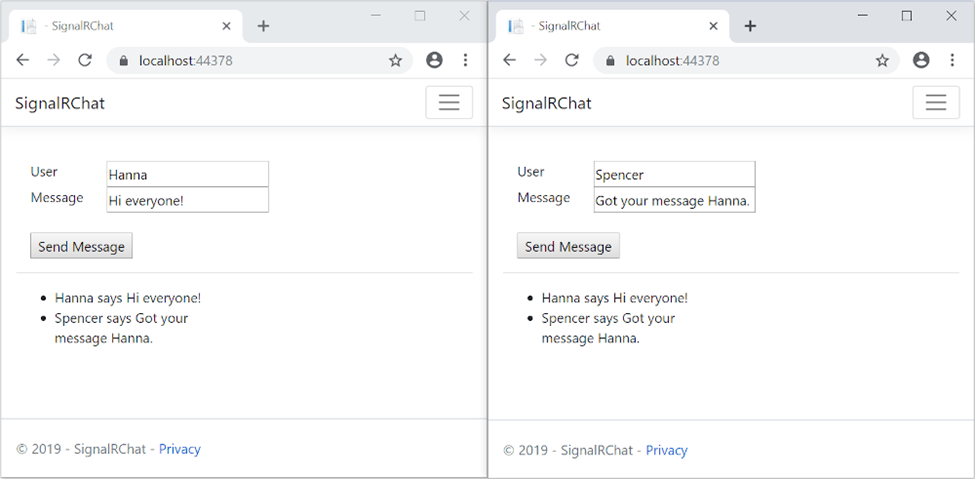
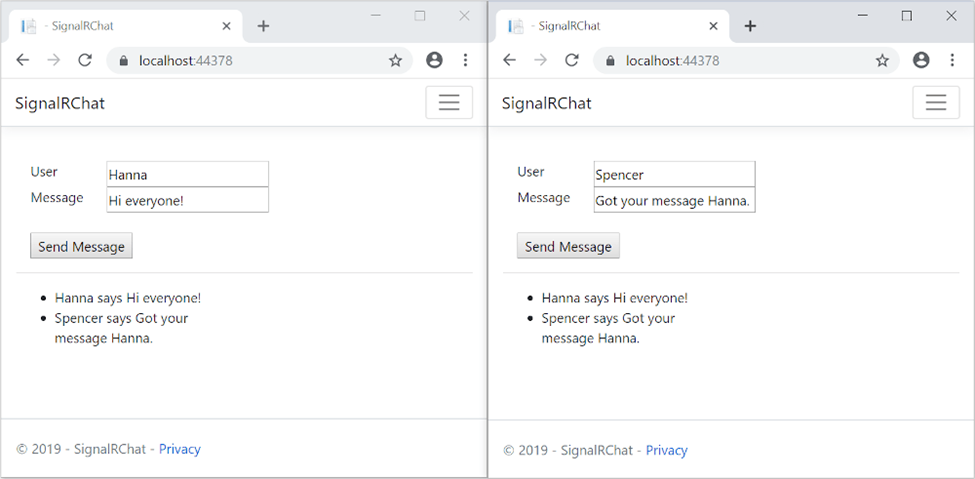
در آخر، شما یک برنامه چت خواهید داشت :

ساخت برنامه چت با SignalR در ASP.NET Core
پیش نیاز ها
ویژوال استودیو 2019 با ابزار مختص به توسعه وب ( ASP.NET and web development workload )
نسخه 3 NET Core SDK. یا بالاتر
ساخت یک پروژه وب
از منو، File و سپس New Project را انتخاب کنید.
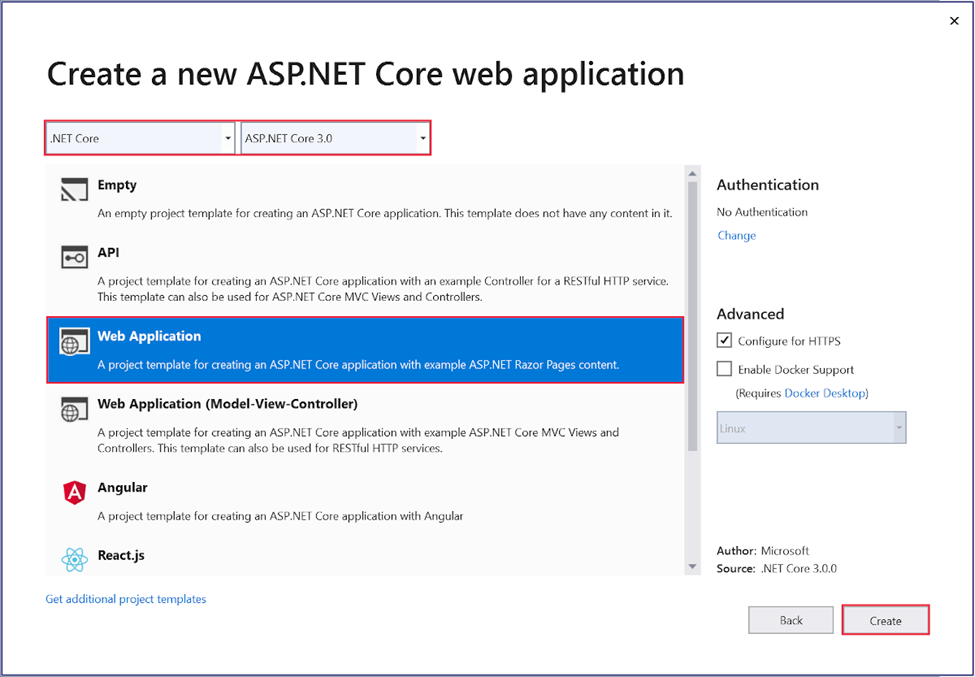
در پنجره Create a new project، نوع ASP.NET Core Web Application را انتخاب کرده و سپس برروی Next کلیک کنید.
در پنجره Configure your new project، نام پروژه را SignalRChat قرار داده و برروی Create کلیک کنید.
در پنجره Create a new ASP.NET Core Web Application، ورژن را برروی ASP.NET Core 3 و نوع را برروی NET Core. قرار دهید.

ساخت پروژه Web Application در Visual Studio
اضافه کردن کتابخانه سمت کلاینت SignalR
کتابخانه سمت سرور SignalR به صورت پیشفرض در فریمورک ASP.NET Core قرار دارد.
امَا کتابخانه سمت کلاینت مختص جاوا اسکریپت به صورت پیشفرض در پروژه قرار داده نمیشود.
در این آموزش، از Library Manager یا همان LibMan جهت دریافت کتابخانه سمت کلاینت از unpkg استفاده میشود.
این unpkg که یک Content Delivery Network یا همان CDN است برای ما این امکان را فراهم میکند که از هرچیزی که داخل npm یا همان Node.js Package Manager وجود دارد استفاده کنیم.
در Solution، برروی پروژه خود راست کلیک کرده و از بخش Add گزینه ی Client-Side Library را انتخاب کنید.
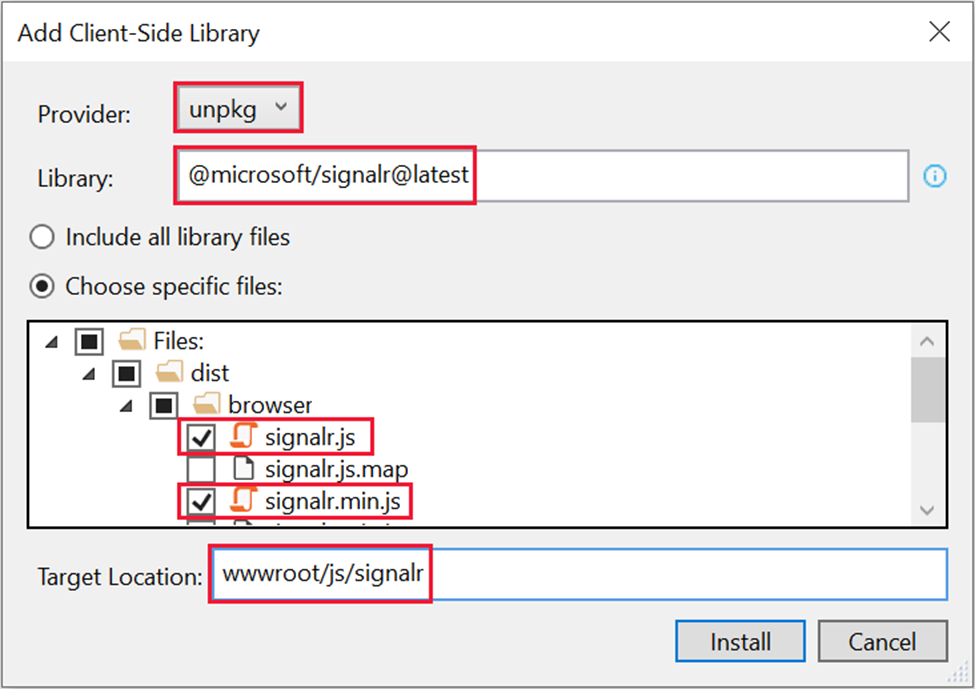
در پنجره Add Client-Side Library، ارائه دهنده یا همان Provider را برروی unpkg قرار دهید.
در بخش Library نیز متن زیر را قرار دهید :
@microsoft/signalr@latest
رادیو باتن را برروی Choose specific files قرار داده و در پوشه dist/browser فایل های signalr.js و signalr.min.js را علامت بزنید.
همچنین، Target Location را نیز برروی wwwroot/js/signalr قرار دهید.

افزودن کتابخانه سمت کلاینت SignalR به پروژه ASP.NET Core
لیب من ( LibMan ) به طور خودکار پوشه ی wwwroot/js/signalr را ایجاد کرده و فایل های انتخاب شده را داخل آن قرار میدهد.
ایجاد کردن یک SignalR Hub
هاب ( Hub ) کلاسی است که به عنوان یک Pipeline سطح بالا، ارتباط های سرور و کلاینت را هندل میکند.
در پوشه ی پروژه خود ( SignalRChat )، یک پوشه به نام Hubs ایجاد کنید.
در پوشه ی Hubs، یک فایل ChatHub.cs ایجاد کرده و کد زیر را داخل آن قرار دهید.
using Microsoft.AspNetCore.SignalR;
using System.Threading.Tasks;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}کلاس ChatHub از کلاس Hub ارث بری کرده است. کلاس Hub کانکشن ها، گروه ها و پیغام هارا مدیریت میکند.
متد SendMessage میتواند با یک کلاینت متصل شده ارتباط برقرار کند تا یک پیام را به تمامی کلاینت ها ارسال کند.
در ادامه آموزش، خواهد دید که چگونه با کد جاوا اسکریپت از سمت کلاینت با این متد ارتباط برقرار میکنیم.
کد SignalR به صورت Asynchronous است تا بتواند حداکثر مقیاس پذیری را ارائه دهد.
پیکربندی SignalR
سرور SignalR باید کانفیگ شده باشد تا بتواند ریکوئست های SignalR را به خود SignalR پاس دهد.
کدهای زیر را به فایل Startup.cs خود اضافه کنید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using SignalRChat.Hubs;
namespace SignalRChat
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddSignalR();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExcepti();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapHub<ChatHub>("/chatHub");
});
}
}
}این تغییرات، SignalR را به سیستم های مسیریابی ( Routing ) و تزریق وابستگی ( Dependency Injection ) هسته ASP.NET Core اضافه میکند.
اضافه کردن کد سمت کلاینت SignalR
محتوای Pages/Index.cshtml را با کد زیر جایگزین کنید :
@page
<div class="container">
<div class="row"> </div>
<div class="row">
<div class="col-2">User</div>
<div class="col-4"><input type="text" id="userInput" /></div>
</div>
<div class="row">
<div class="col-2">Message</div>
<div class="col-4"><input type="text" id="messageInput" /></div>
</div>
<div class="row"> </div>
<div class="row">
<div class="col-6">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<hr />
</div>
</div>
<div class="row">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js">
<script src="~/js/chat.js">این کد :
تکست باکس هایی را برای نام و متن پیام + یک دکمه ارسال را ایجاد میکند.
یک لیست با آیدی messageList برای نمایش پیام هایی که از SignalR Hub دریافت میشوند را ایجاد میکند.
شامل رفرنس کدهای جاوا اسکریپت SignalR و chat.js هست که در قدم های بعدی آن را اضافه خواهیم کرد.
در پوشه wwwroot/js، یک فایل chat.js ایجاد کرده و کد زیر را داخل آن قرار دهید :
"use strict"
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//Disable send button until connection is established
document.getElementById("sendButton").disabled = true;
connection.on("ReceiveMessage", function (user, message) {
var msg = message.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">");
var encodedMsg = user + " says " + msg;
var li = document.createElement("li");
li.textContent = encodedMsg;
document.getElementById("messagesList")(li);
});
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});این کد :
یک کانکشن را ایجاد و استارت میکند.
به دکمه ی submit یک هندلر اضافه میکند که پیام را به هاب ( Hub ) ارسال کند.
به آبجکت connection یک هندلر اضافه میکند که پیام ها را از هاب ( Hub ) دریافت و آنهارا به لیست اضافه کند.
اجرای برنامه
با Ctrl + F5 برنامه بدون Debugging اجرا میشود.
لینک را از آدرس بار مرورگر خود کپی کرده و در یک مرورگر یا تب باز شده دیگر پیست کنید.
یکی از مرورگرها را انتخاب، نام و پیام خود را وارد، سپس برروی دکمه Send Message کلیک کنید.
نام و پیام در صفحه ی دیگر به سرعت نمایش داده میشود :

برنامه چت با SignalR و ASP.NET Core
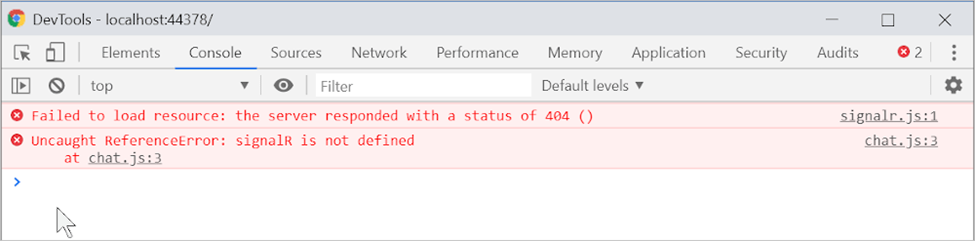
اگر برنامه کار نکرد، Developer Tools مرورگر خود را باز کرده ( با F12 ) و به قسمت Console بروید. باید ارورهایی را در رابطه با کد HTML و جاوا اسکریپت خود مشاهده کنید. برای مثال، ممکن است فایل signalr.js را در یک پوشه دیگر قرار داده باشید. در این حالت به آن فایل رفرنسی داده نخواهد شد و شما ارور 404 را در Console مرورگر خود مشاهده خواهید کرد.

خطای 404 در Console مرورگر
اگر شما در مرورگر کروم خود ارور ERR_SPDY_INADEQUATE_TRANSPORT_SECURITY را مشاهده کردید، این دستورات را در Command Prompt خود اجرا کنید تا Development Certificate شما بروز شود.
dotnet dev-certs https –clean
dotnet dev-certs https –trust

